How to Pick the Best Front-end Technologies for Your Projects

Your website bridges your technical efforts and your business success; a good website is defined by its design and robustness. Website design is important as it signifies your brand and creates an impression on users. On the other hand, a website’s robustness is visible in its capability to handle extensive data volumes without crumbling down.
Winning web applications thus require latest frontend technologies.
Searching for the perfect front-end technologies usually leads us to JavaScript, React, Angular, React Native, and Vue. These are leading front-end technologies that a top-notch web development service usually has in its tech stack, and each comes with unique features and functionalities. However, the elements your project demands dictate the choice of tool selection.
To help you tackle the complexities of how to pick up the best tool for your front-end development needs, we walk you through a comprehensive process. Here we go.
Start with essential dimensions.
The first important step in choosing front-end development technologies is evaluating the tool against certain key factors, which we discuss below.
- Coding time and efficiency: The front-end tool you use affects the developer’s capability and the time required to write the code. Specific front end development technologies have developed features that might expedite your project, while others need more time. On the other hand, coding efficiency is defined by aspects like if the front-end tool helps build a maintainable code, making it easy to test for bugs and deploy the code.
- Community size and support: A front-end tool with a broad developer base will always support developers greatly. Community size is an indicator of how vastly the technology is used. Checking GitHub or Stack Overflow is the most straightforward approach to determine how strong the developer community of a particular computer language is.
- Security features: Technologies for front-end development constantly exchange data with the back-end, so security is a prime element to ensure that data remains protected in the entire flow. Strong encryption, validation, and authentication are essential components of front-end tools that help protect user data and prevent unauthorized access to sensitive information.
- Ease of integration: Front-end tools that offer a greater scope of external integration come with a high degree of interoperability and compatibility. Flexibility to integrate seamlessly with external tools and the environment characterizes these tools.
- Hardware requirements: Understanding the nitty-gritty of hardware requirements enables building the requisite infrastructure. Top front-end technologies will require a specific level of hardware performance to function optimally. If the hardware does not meet the criteria, it can lead to slow performance, crashes, or even system failures.
- Component Libraries:-Not all frameworks are created equal regarding the comprehensiveness of their component libraries. Some frameworks offer extensive and diverse libraries with a wide range of widgets and components, while others may have more limited options. It is crucial to conduct thorough research and compare different frameworks to ensure that the one you choose aligns with your specific needs and requirements.
Capability to build heavy-duty applications
In any case, front-end tools must be capable of building heavy-duty applications. It should accommodate high usage and data volumes without compromising performance or stability. Thus, you must consider the tool’s ability to handle large data sets, increased traffic, and complex operations. Load and stress testing will help ascertain the tool’s performance in this regard.
Next, front-end tools must handle complex operations such as animations, video streaming, and real-time data processing without impacting performance. Here, benchmarking and performance testing will prove handy in determining the responsiveness and efficiency of the tool.
A case study by Slack showcases the importance of a performant front-end tool. They faced challenges with the real-time updating of chat messages across multiple devices. By implementing React Native, they achieved smoother and faster real-time updates, resulting in a more responsive user interface.
Heavy-duty applications must be consistently reliable and available so that users can access the service whenever needed. Reliability is thus also essential when evaluating front-end tools for heavy-duty applications. Front-end tools should be able to handle errors and exceptions gracefully and provide robust error-handling mechanisms to ensure that the application does not crash or become unavailable.
Server-side rendering
One crucial factor is technology’s support for server-side rendering (SSR). While many frameworks offer SSR capabilities, some go the extra mile with advanced features like code splitting and data fetching.
Before deciding, thoroughly examine the framework’s documentation and experiment with different implementations to assess its performance. Let’s delve into some stats and facts that highlight the importance of server-side rendering:
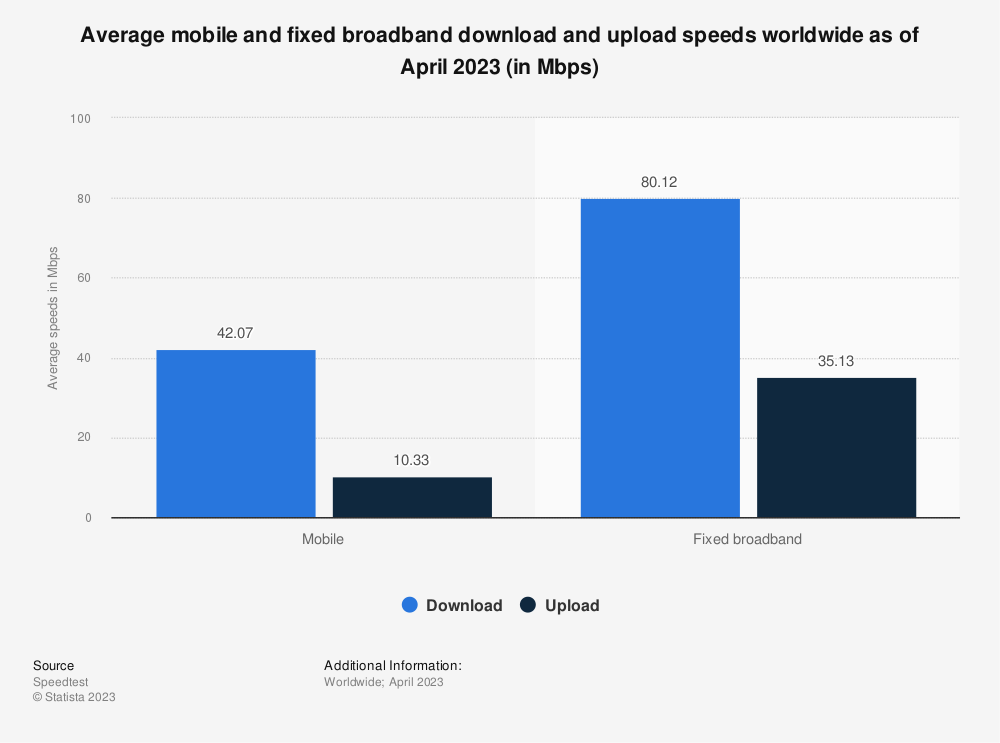
- Mobile Network Performance– According to the stats report, as of April 2023, the average download speed globally for mobile internet was 42.07 Mbps, while the average mobile upload speed was 10.33 Mbps.

Image source:- statista.com
Considering that mobile network speeds can vary, server-side rendering becomes essential to minimize the impact of slow network connections on website loading times.
- Page Loading Speed: Research by Kissmetrics suggests that 47% of consumers expect a web page to load in 2 seconds or less. Server-side rendering optimizes the delivery of HTML content to the client, enabling faster rendering on the user’s device and reducing the time required for the website to become interactive.
- Improved SEO: Server-side rendering facilitates proper indexing of web pages by search engines. JavaScript-based single-page applications (SPAs) often face search engine crawling and indexing challenges. Using server-side rendering, search engine bots can easily crawl and index the content, leading to better visibility in search engine result pages (SERPs).
- Better User Engagement: Faster page loading times due to server-side rendering enhance user engagement and satisfaction. Studies have shown that longer page load times result in higher bounce rates and decreased user engagement. By providing a seamless and responsive user experience, server-side rendering helps retain and increase user interaction with the website.
- Progressive Enhancement: Server-side rendering supports progressive enhancement, ensuring that basic content is accessible to all users, including those with slower devices or limited network connectivity. This approach prioritizes usability and inclusivity, improving overall user satisfaction.
Suitability to your project
The intricacy of your web application greatly influences your choice of front-end technological stack. For front end development projects of any size, tried-and-true frameworks like React, Angular, and Vue can be employed. Tools such as VanillaJS are the best option if the project is small and needs basic functionality. On the other hand, React or Vue are frameworks suitable for medium-sized projects because they both provide adaptable options for integrating third-party libraries.
Analyzing the project’s objectives is important before selecting a framework. However, whether the project will begin from scratch or whether an existing front-end will demand an update is the primary factor that we need to consider. By gradually incorporating new components, software engineers can modify and update their existing front end to suit the current project needs well.
Flexibility to Scale
Remember, you should always choose a top front-end technologies that can be easily customized and is flexible in terms of configuration. This will guarantee that you are developing your website to meet your needs perfectly.
You can desire your website or web application to have greater functionality, stability, or capacity for managing more users concurrently. With front-end technology that is difficult to scale because it reduces the longevity of your solution, this might be challenging. So, having a tool that is flexible to scale is tremendously essential.
Let’s take a current example of GitLab who made the strategic decision to adopt Vue.js in 2016 due to its balance of creative freedom and efficient programming structure. This choice resulted in significant code reduction, with a feature like GitLab Issue being condensed from 30 lines to just one line of code.
The implementation of Vue.js brought noticeable improvements in performance, prompting GitLab to establish additional guidelines for its usage. They introduced a Flux architecture for new features and discouraged the mixing of Vue.js with jQuery.
Developer’s Knowledge Base
It’s critical to consider your development team’s existing knowledge base when choosing a front-end framework. Different frameworks call for various skill levels and sets of knowledge. To determine which framework best complements your team’s skills, evaluate their expertise in languages like HTML, CSS, and JavaScript. For instance, those proficient in HTML and CSS may prefer Angular and React, but those more at ease with JavaScript may choose Vue.
In addition to skill compatibility, evaluating the documentation and support networks available for each framework is essential. Access to comprehensive documentation and active support communities can significantly assist your team in overcoming challenges and finding solutions efficiently. Doing thorough research on available resources can save valuable time and prevent future difficulties.
To make an informed decision, engage in open conversations with your development team about their preferences and capabilities. By understanding their skills and resources, you can select a framework that empowers them to create exceptional user experiences effectively.
Compatibility with Longevity
“Success in the digital world hinges on the ability to embrace future-proof technologies,” said Microsoft’s CEO Satya Nadella. Consider what Microsoft CEO Satya Nadella has spoken about adopting technology that will stand the test of time when evaluating future compatibility.
Look at the front-end development technologies rate and market trends when you are considering adoption. The chance of ongoing support and updates is higher when adoption rates are higher.
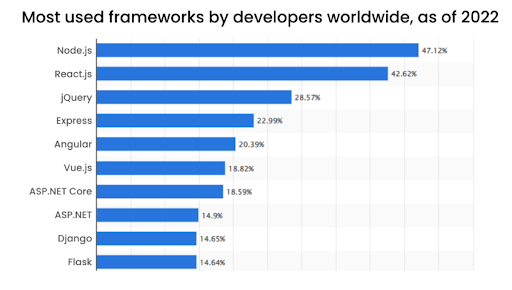
According to the Statista Survey, React and Angular are among the most popular front-end frameworks, indicating their enduring relevance and strong community support. As of 2022, React is used by 42.62% of developers worldwide. In contrast, Angular is used by 20.39% of developers globally.

IMAGE SOURCE:- statista.com
These statistics highlight developers’ trust in these frameworks and their potential for future growth. On the other hand, technologies like jQuery have seen a decline in usage over the years. As industry trends shift towards more modern and efficient frameworks, it’s important to avoid choosing front end development technologies on the slide or with limited community support. Such technologies may need more resources for maintenance, updates, and compatibility with future web standards.
Cross-browser compatibility
“Test across browsers, not because a given layout looks identical, but because the users of your app do not all use the same browser, not by a long shot.” – Chris Heilmann.
Chris Heilmann’s insightful statement highlights the importance of cross-browser compatibility. But what does that mean exactly? Simply, it ensures that your website or application functions seamlessly on various web browsers like Chrome, Safari, and Firefox.
So when you develop a website, it’s essential to test it across different browsers, not solely based on how it appears visually, but because users utilize a diverse range of browsers. Each browser may interpret and render your website differently, leading to layout, functionality, and overall user experience variations.
Let’s take a live example of a company that suffered in 2011; Microsoft redesigned its website, optimizing it for Internet Explorer 9 but neglecting cross-browser compatibility. As a result, the site experienced usability issues and failed to render correctly on other popular browsers. This oversight led to a poor user experience and negative feedback from users. Microsoft had to invest additional resources to rectify the cross-browser compatibility issues, ultimately emphasizing the importance of considering multiple browsers during development.
So, whether your visitors prefer Chrome, Safari, Firefox, or any other browser, your website should deliver the same level of performance and usability across the board. By conducting thorough cross-browser testing and ensuring compatibility, you can reach a wider audience, enhance user satisfaction, and establish a robust online presence.
Conclusion
That concludes the study necessary to select the ideal front-end framework for your web development needs. By equipping you with choosing a front-end technology, we have made executing your next web development project easy.
However, if you need further assistance in choosing a front-end technology or conceptualizing project ideas for front-end development, you can connect with the development team of Finoit.
The difficulties associated with traditional talent recruiting can be avoided by working with a reputable SaaS outsourcing firm. You can access a pool of skilled engineers rather than going through drawn-out hiring procedures and fierce competition. Doing this lets you concentrate on developing your business, which you do best.
Finoit Technologies is a top software development company in the USA with extensive exposure to front-end development. With us, you could significantly streamline the development of the front end of your web application.

